Making your website faster is a major key to the user experience! If it takes too long for your pages to load, people will leave! You don’t want that. So when it comes to speed optimization, I use a collection of online tools that help me speed up your website, and I will highlight some of them, here.
GTMetrix – Page Speed Analyzer
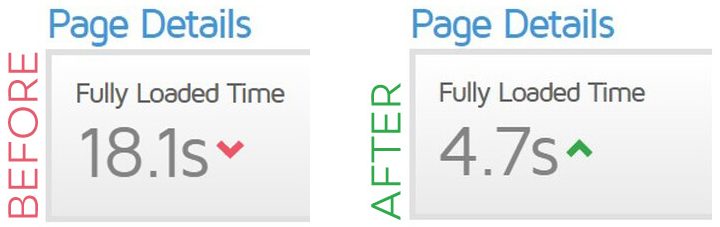
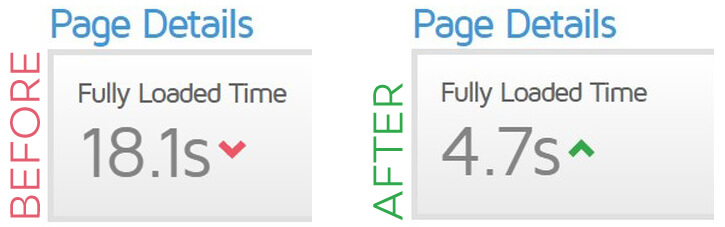
GTMetrix is one of my favorite speed optimization tools. It analyzes the URL and gives me a list of issues that impact your performance. Some of those issues could be the files that are loaded, the web design structure, and poorly optimized content. With that info, I know exactly what to tackle. Little by little, I can make improvements and make your website faster, overall.
I have taken some sites from abysmal to pretty darn good!
Pros:
- It gives me a list of your biggest issues which lets me check things off as I make your site faster.
- It lets me compare before and after results so I can track my progress.
Cons:
- Not every issue is resolvable. There are times that something required for your site (such as a Google analytics script) will bring your score down, even though it’s not a hindrance in reality.
- Due to the popularity of the site, there are times I must wait in a queue to run the tool.
ThinkWithGoogle – Mobile Website Speed Analyzer
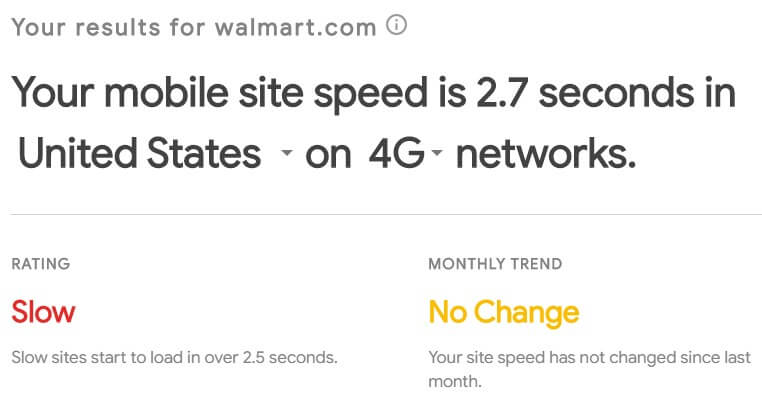
Another tool that I use to make your website faster is ThinkWithGoogle‘s page tester. It is a speed profiling tool that specializes in testing your site for how well it loads for smartphones. This is extremely useful because although your site may load well on a computer, the experience may not be good at all for mobile users.
Pros:
- A huge number of people go to websites on their phones. Having a smooth mobile experience is essential to keeping visitors on your site.
- Mobile-optimized websites receive a search boost from Google. You could outrank a competitor because your site is much faster.
Cons:
- The tool has changed over the years and is now more stringent than ever.
- It’s extremely hard to please the Google tool. Walmart’s site receives a 2.7-second rank, and is considered “slow”. Anything higher than 2.5 seconds is considered “slow”.
- Although you may never receive a ranking of “fast” from the tool, I still use it as a measure of progress. Every millisecond shaved off of the load time counts!!!
Benefits of Making Your Website Faster
There are a good number of benefits to having a fast website. Sure, it opens quicker, but how does that impact you, your visitors, and other factors?
People don’t like to wait for a slow site to load. A faster website equals a better user experience (UX), and happy users are likely to stay longer and come back more often. If you can remove the slow element, you’ll benefit in the long run.
Great SEO alone may not get you on page one. Google has said that page speed will be a ranking factor in search results – desktop and mobile! They take a similar approach in ranking secure (HTTPS) websites higher, which is another reason why SSL is important. Since so many people visit sites on their phones, it is more important than ever that you are not penalized for having a slow or insecure site.
Conclusion
There are some very good tools out there that can help in the never-ending quest to have and maintain a fast site. They all have pros and cons, but the benefits gained are worth working toward. But they are only the beginning. Taking your site from a tortoise to a hare can be an uphill battle, but it doesn’t have to be a hassle. Let me work my magic and increase your site’s speed.